
关于QuickMenu
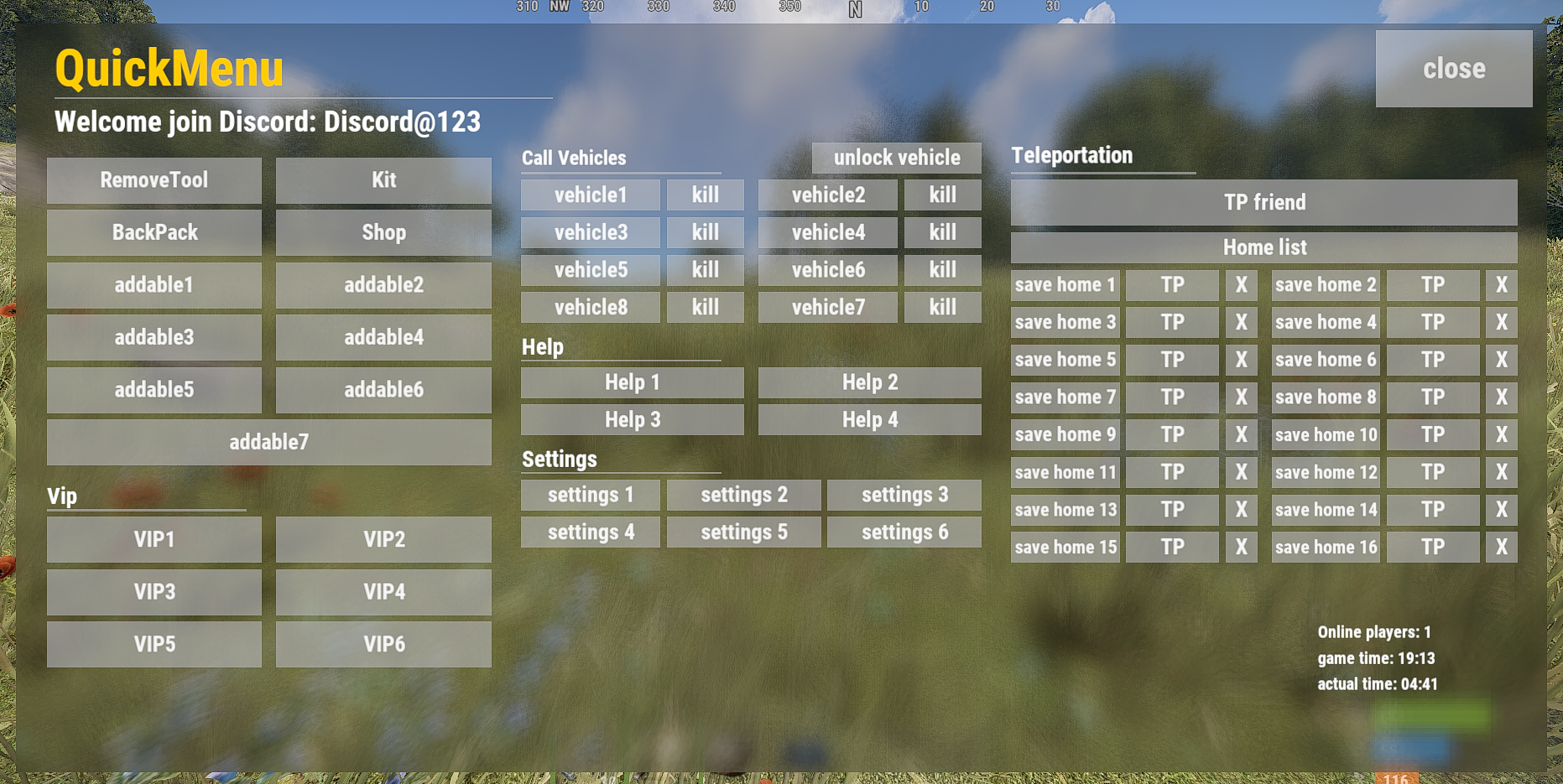
停止摆弄命令!这个插件允许你创建任意按钮,并给每个按钮一个不同的命令!安装这个插件后,玩家只需一个命令就可以打开这个菜单,然后方便地点击按钮执行各种命令!同时,这个插件还支持鼠标中键功能,让你打开菜单无需复杂绑定任何按键!我已经创建了一个和图片一样的初始模板,我已经使用了一年多了,非常方便

让我们来看看它的细节:
特性:
-单击按钮时,会有一个单击声音效果
-QuickMenu默认情况下支持鼠标中键打开菜单 (关闭时也适用)。如果您不想使用此功能,可以输入聊天命令/z关闭。当然,它只适用于单个玩家,就像下面的数据示例
-禁用鼠标中键功能后,还可以进入bind J聊天。在F1控制台中说/q绑定J键快捷方式以打开快速菜单 (关闭时也适用),其中J键可以替换为其他键。
聊天命令:
/q-打开快速菜单
/z-鼠标中键功能true/false
配置:
代码:
{
"标题文本大小": 45,
"标题文本内容": "<颜色=# FFcc00>快速菜单</color>",
"标题最小偏移": "0.025 0.9",
"标题最大偏移": "0.65 0.98",
"背景最小偏移": "0.025 0.05",
"背景最大偏移": "0.975 0.95",
"背景色": "0 .5",
"不和谐": "<尺寸=26> <颜色=# FFFFFFFF>欢迎加入Discord: Discord @ 123</color></size>",
"左标题": "<尺寸=20> <颜色=# FFFFFFFF>Vip</color></size>",
"中间标题1": "<尺寸=18> <颜色=# FFFFFFFF>呼叫车辆</color></size>",
"中间标题2": "<尺寸=20> <颜色=# FFFFFFFF>帮助</color></size>",
"中间标题3": "<尺寸=20> <颜色=# FFFFFFFF>设置</color></size>",
"右标题": "<尺寸=20> <颜色=# FFFFFFFF>传送</color></size>",
"图片URL": "",
"图像最小偏移": "0.4 0.02",
"图像最大偏移": "0.55 0.2",
【图像颜色】: 【1 0.8】,
「关闭按钮文字大小」: 26,
"关闭按钮文本": "关闭",
“关闭按钮颜色”: “1 .7”,
“关闭按钮最小偏移量”: “0.888 0.888”,
"关闭按钮最大偏移量": "0.99 0.99",
“中间按钮功能”: true,
"= [按钮设置] =": [
{
【按钮文字大小】: 14,
【按钮颜色】: 【0.8 0.6】,
"按钮文本": "",
"按钮文本颜色": "1 0.9",
"按钮最小偏移": "0.025 0.899",
"按钮最大偏移": "0.35 0.9",
"按钮命令": ""
},
{
【按钮文字大小】: 19,
【按钮颜色】: 【0.8 0.6】,
"按钮文本": "RemoveTool",
"按钮文本颜色": "1 0.9",
"按钮最小偏移": "0.02 0.76",
"按钮最大偏移量": "0.16 0.82",
"按钮命令": "/remove"
},
{
【按钮文字大小】: 19,
【按钮颜色】: 【0.8 0.6】,
"按钮文本": "套件",
"按钮文本颜色": "1 0.9",
"按钮最小偏移量": "0.17 0.76",
"按钮最大偏移量": "0.31 0.82",
"按钮命令": "/kit"
},
{
【按钮文字大小】: 19,
【按钮颜色】: 【0.8 0.6】,
"按钮文本": "背包",
"按钮文本颜色": "1 0.9",
"按钮最小偏移量": "0.02 0.69",
"按钮最大偏移": "0.16 0.75",
"按钮命令": "/背包"
},
{
【按钮文字大小】: 19,
【按钮颜色】: 【0.8 0.6】,
"按钮文本": "商店",
"按钮文本颜色": "1 0.9",
"按钮最小偏移量": "0.17 0.69",
"按钮最大偏移": "0.31 0.75",
"按钮命令": "/shop"
},
{
【按钮文字大小】: 19,
【按钮颜色】: 【0.8 0.6】,
"按钮文本": "addable1",
"按钮文本颜色": "1 0.9",
"按钮最小偏移": "0.02 0.62",
"按钮最大偏移量": "0.16 0.68",
"按钮命令": "/kit"
}
]
}